Website Optimieren: Performance der eigenen Website – Ladezeiten Optimierung
Mein Standpunkt zum Umgang mit Website Optimierung hinsichtlicht der Ladegeschwindigkeit:
Die Gestaltung der eigenen Website ist oftmals ein zweischneidiges Schwert. Beliebte Funktionen von Drittanbietern, wie das Einbinden von Google Maps Standorten, YouTube Videos, Chatbot oder sonstige nützliche Hilfsmittel zum Analysieren und Betreiben deiner Webseite wirken sich negativ auf die Ladegeschwindigkeit der eigenen Website aus. Hier gilt es abzuwägen, welche Funktionen essentiell sind und man daher den Verlust an Geschwindigkeit in Kauf nehmen möchte.
Eine weitere Überlegung könnte darin bestehen, bestimmte Funktionen auch nur auf speziellen Unterseiten der Webseite einzurichten. Wie wäre zum Beispiel die Einbindung des eigenen Standorts mit Google Maps nur auf der Kontakt Unterseite anstatt direkt auf der Hauptseite?
Auf meiner eigenen Seite habe ich aktuell einen Chatbot nur auf der Startseite. Ich gehe damit bewusst den Verlust einiger Leistungspunkte bei der Ladegeschwindigkeit ein und priorisiere die Funktion des Chatbots per wenigen Klicks mögliche Fragen zu beantworten. Geht ein Besucher gezielt auf eine Unterseite, gehe ich davon aus, dass dieser Besucher bereits genau weiß wo er seine gewollte Information findet und im Notfall zurück zur Startseite navigiert.
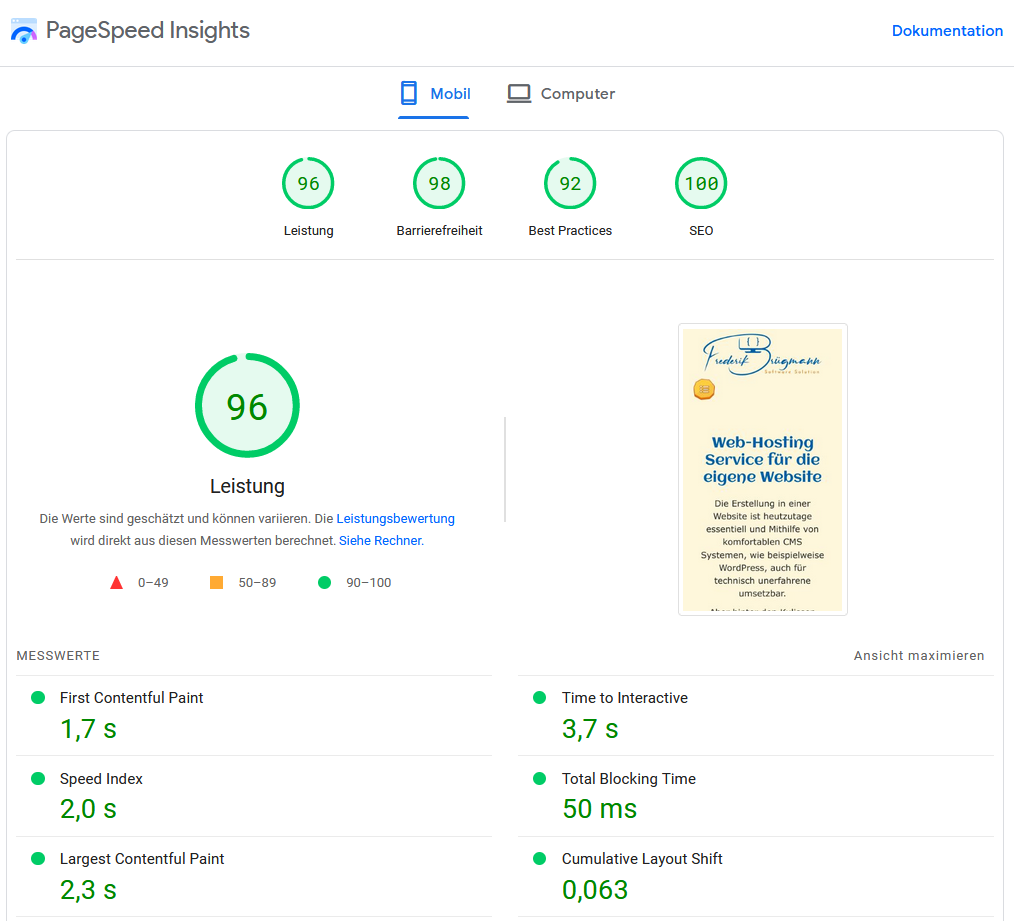
Dieses Vorgehen setzt aber eine Starke Optimierung der Ladezeiten Voraus. Ich zeige hier einmal auf, wie meine Website vor den Einbau des Chatbots Performance mäßig aufgestellt war. Nach einem aktuellen Pagespeed Test mit den Insights von Google, steht mein jetziger Score bei einer soliden 86 für mobile Geräte. Mit dem Einsatz weiterer externer Tools würde der Leistungs-Score immer weiter sinken. Was ich damit sagen möchte: Der Einsatz von zu vielen externen Tools sollte genau überlegt sein und kostet uns am Ende 10-20% unserer Performance, die wir mühevoll erst optimieren müssen.

Die wichtigsten Faktoren für die Ladegeschwindigkeit Ihrer Website:
Die wichtigsten Punkte einmal schnell und kurz zusammengefasst, damit Sie Ihre Ladegeschwindigkeit verbessern können.
Faktor 1: Bilder auf der Website optimieren
Bei Bildern gibt es viele kleine Verbesserungen vorzunehmen. Der größte Einfluss hat oft die Bildgröße selbst. Wenn Sie eine Grafik am Rand des Textes anzeigen wollen, muss diese keine Auflösung von 5000x2500 Pixeln haben. In diesem Fall müssten Sie die Grafik komprimieren und würden allein durch diesen Schritt viel Zeit einsparen können, denn kleine Bilder können folglich schneller geladen werden.
Wenn Sie bei Google ein wenig zum Thema recherchiert haben, werden oft auch die verschiedenen Dateiformate JPG und PNG beschrieben und wann man welches Format nutzen sollte. Hier würde ich Ihnen gerne einen weiteren Optimierungsschritt nahelegen. Im Bereich des Internet sollten Sie unbedingt auch das Dateiformat WebP kennen. Besonders da es von Google selbst entwickelt wurde um die Ladezeiten von Web-Seiten zu verkürzen und die Dateien nochmal deutlich kleiner werden lässt.
Sicherlich schwirrt in Ihrem Kopf auch bereits ein Gedanke, was soll ich tun, wenn meine Bilder sich mit der Auflösung des Besuchers skalieren und eben keine feste Größe haben. Hier gibt es die Möglichkeit unterschiedliche Ressourcen für das gleiche Bild zur Verfügung zu stellen. Heißt unsere Website liefert das am besten passende Bildformat aus. In der Website Sprache HTML wird dies über den Tag <picture>, <source> und dem Attribut „srcset“ möglich gemacht.
Faktor 2: http-Requests optimieren
Das klingt jetzt sehr fachspezifisch, aber lassen Sie mich das kurz aufschlüsseln. Hinter dem Ausdruck verbirgt sich beispielsweise der Zugriff auf Dateien, die unsere Website beschreiben (.css Dateien) oder uns gewisse Aktionen per Skript steuern lassen (.js Dateien). Es kommt häufig vor das pro Seite mehrere verschiedene Dateien davon geladen werden, siehe WordPress – pro installierten Plugin können Sie davon ausgehen das jeweils eine .css Datei geladen werden muss. Für jede dieser Dateien schickt der Webserver einen http-Request. Je mehr verschickte solcher Requests erhöhen dadurch auch die Ladezeit unserer Webseite. Zum Optimieren gibt es die Möglichkeit mehrere Dateien zusammenzulegen und dadurch nur einen großen http-Request zu verschicken.
Faktor 3: Statische Dateien optimieren:
Dieser Faktor wird oft in 2 verschiedene Punkte unterteilt, aber für mich sind elementar im Zusammenspiel, weswegen sie für mich zusammengehören.
Punkt 1 handelt vom Caching. Dadurch werden die geladenen Daten im Zwischenspeicher gespeichert, um sie bei Bedarf schnell wiederherstellen zu können. Folglich reduziert sich dadurch die Anzahl an http-Request, da nur noch neue Daten geladen werden müssen und führt damit zu einem deutlichen Anstieg unserer Performance, sobald die ersten Ressourcen einmalig geladen wurden und somit beim Weiteren stöbern nicht mehr die Ladezeit beeinträchtigen.
Bei globalen Webseiten würde hier das Thema CDN auch nochmal interessant werden, um physische Wege der Übertragung zu verringern und dadurch die Seitengeschwindigkeit zu verbessern.
Punkt 2 befasst sich mit dem Aufbau, Komprimierung und Zeitpunkt wann unserer Dateien geladen werden. Bei Webseiten gibt es einen sogenannten <head> Bereich, dieser wird vollständig ausgeführt bevor der Besucher die Seite zu Gesicht bekommt. Grundsätzlich sollten hier .css Dateien geladen werden, da sie essentiell für die Darstellung unserer Website sind. Anders sieht es bei .js Dateien aus, welche Funktionen auf der Seite abbilden können und oft kein Problem damit haben, wenn sie erst 2 Sekunden später vollständig geladen werden. Daher sollten .js Dateien immer am Ende geladen werden und mit dem Attribut „async“ ergänzt werden. Bei Skripten, welche keine große Priorität für die Funktionen Ihrer Website aufweisen, können Sie zusätzlich das Attribut „defer“ ergänzen. Dadurch werden diese Skripte erst geladen, wenn alles andere fertig ist.
Zum Aufbau der Dateien kann alles was keinen Nutzen erfüllt wie unnötige Leerzeichen, Kommentare und unbenutzter Code rationalisiert werden. Nach dem Motto „Kleinvieh macht Mist“ sollten Sie diesen Aspekt nicht aus den Augen lassen. Besonders Abschnitte, die nicht (mehr) genutzt werden, sollten aus dem produktiven Quellcode verschwinden.
Zu guter Letzt folgt die Komprimierung über eine Technik namens GZIP, welche unsere ganze Website komprimiert und sich dadurch die zu ladende Dateigröße weiter reduziert, was folglich unserer bestreben in allen aufgeführten Faktoren zur Ladezeitoptimierung ist. Alle modernen Browser unterstützen GZIP, weswegen Sie hier keine negativen Auswirkungen befürchten müssen oder besondere Einstellungen für Browser XY treffen müssen.
Fazit und Bewertung der Optimierung von Ladezeiten Ihrer eigenen Website:
Langsame Webseiten sind ein großes Ausschlusskriterium für Besucher Ihrer Website. Sie kennen das wahrscheinlich selber nur zu gut, Sie klicken auf eine Internetseite in der Google-Suche und nach 2 Sekunden passiert immer noch nichts und sofort werden Sie als Nutzer nervös.
Durch viele kleine Website Optimierungen lassen sich diese Probleme sehr gut in den Griff bekommen. Die Mühe lohnt sich also, besonders da die Ladegeschwindigkeit Ihrer Webseite auch ein SEO Faktor für Google darstellt und eine performante Seite daher nicht nur Ihre Besucher erfreut.
Zusammenfassend sollten Sie daher folgende Punkte beachten:
- Optimierung Ihrer Bilder (komprimieren, WebP Dateiformat)
- Statische Inhalte (Caching, GZIP Komprimierung, richtiger Ladezeitpunkt)
- http-Request Anzahl verringern
Damit wir im Kern die zu ladende Gesamtgröße aller Inhalte reduzieren und so wenig http-Requests wie möglich versenden.
Website optimieren? Lassen Sie uns gerne über Ihre Optimierung Sprechen:
Wenden Sie sich bei Fragen gerne per
E-Mail: frederik@bruegmann.tech oder
Telefon: +49 175 6657457 an mich.
Dirk Müller:
Gut und verständlich erklärt, Frederik!
28.04.2024